Web development has truned out to be very challenging task in the recent years because of majority of the businesses looking for more and more appealing website layouts. Customarily, most of the developers are dependent on the CSS for website developemt which is not sufficient but Jquery plugins have come out to be the saviours for the web developers and now a days the are using jQuery plugins are extensively being used by web developers to design attractive websites which acts as value addition to the businesses.
Let us take a look at the 5 best jQuery plugins which can be used to create attractive website layouts:
Highlights of Contents
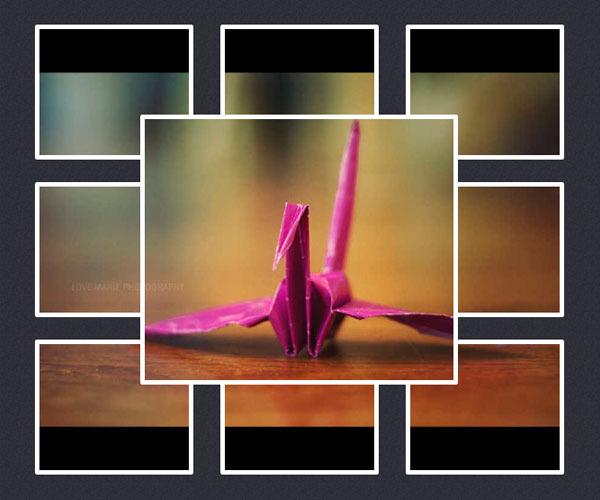
1. Frameit

Frameit is considered as a good option to create responsive web designs. Mobile web sites and applications have become very significant for any business to taste the flavor of success. Hence, this jQuery plugin, highly responsive websites can be developed easily which can be used on numerous devices including mobiles,tablets, desktop etc. Touch of life can be added to those images which are perfect for portfolio websites or used for presentations.
2. UI.Layout Plugin
This plugin is one of the most widely used to design attractive user interface of any website which can be in terms of a website sidebar or a simple header to the sophisticated status-bars, menus, toolbars and much more.Combining with other User-Interface widgets, complex application can be developed without any difficulty.
3. Columnizer

This plugin is the best option for anyone looking for having newspaper-like coloumns in their websites as with the assistance of CSS this cannot be carried out.With this plugin, the column height, width or number of columns can easily be specified. Recently, a new feature has been added in this plugin with which line breaks in one or all coulumns can be specified manually.
4. mb.container Plus
Sometimes you are required to pack in a large amount of information in a small space of a website page which can easily be done using containers and these can be created with mb.container Plus plugin. With the help of this plugin, fully skinnable containers which makes the website design responsive. A set of resizable, collapsible & draggable containers will also be available with this plugin.
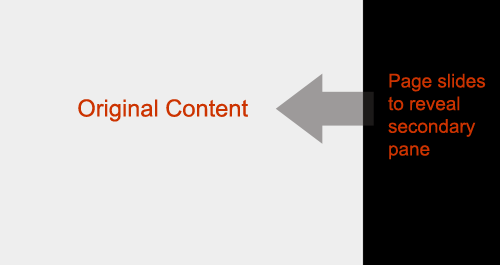
5. jQuery pageSlide

This is a dynamic plugin which permits you to launch a secondary content pane by sliding an initial one. Such scenarios in a web page using few likes of javascript can easily be created with the help of this plugin. In this, the anchor tag is attached to the method which enables the pageslide to wrap unique content in the body to build extra contents block which adds the attractiveness to the page with simple animation.
Apart from the above listed jQuery plugins, there are many other plugins available which can be used to design attractive layouts of a website. All you need is to hire any professional web development company which carries out the web development projects to meet the needs of businesses.
