Many times, it happens that we try to load some new applications or a website in our mobile phone, but end up leaving our phone hanged. Generally, we wait for 5-8 seconds for a website to load in our phone, which is quite less for a heavy website or application. According to a survey conducted by Compuware – a software company, more than 74% mobile users leave an app or a website due to slow loading time. Out of which 50% users wait for an application to load, rest of the users just click away the back button. Does anybody know that actually what is making the loading slow in your mobile apps.
There are several reasons for slow loading of your mobile websites and applications. Websites have numerous things that can be loaded on different servers, therefore it takes time to assemble them all in one page. For example, we experienced in a few websites where the content loads before the advertisements available on the page. The reason for delay in loading is that the advertisements are coming from the third-party server. The more servers for a page, the more time it takes to load.
The other reason could be the size of the component files in the application or the website. Usually, beautifully designed website does not load in your browser. For which the internet connection could be slow to load heavy files, thus taking a long time to load in your browser. If we talk about the graphics, design and videos in a website that may look nice on the desktop, might get distorted when opened in the mobile phone. This could be due to limited data functionality on different devices.
Speed is another factor to be considered when we talk about page loading. With slower loading of a page, more often a user will navigate to some other page. People have a habit of backstabbing when they face a problem, they would complain to n number of people they know that the particular site stinks, But no one would appreciate it, if the loading time is fast. Nobody mentions the backend team while appreciating for a website.
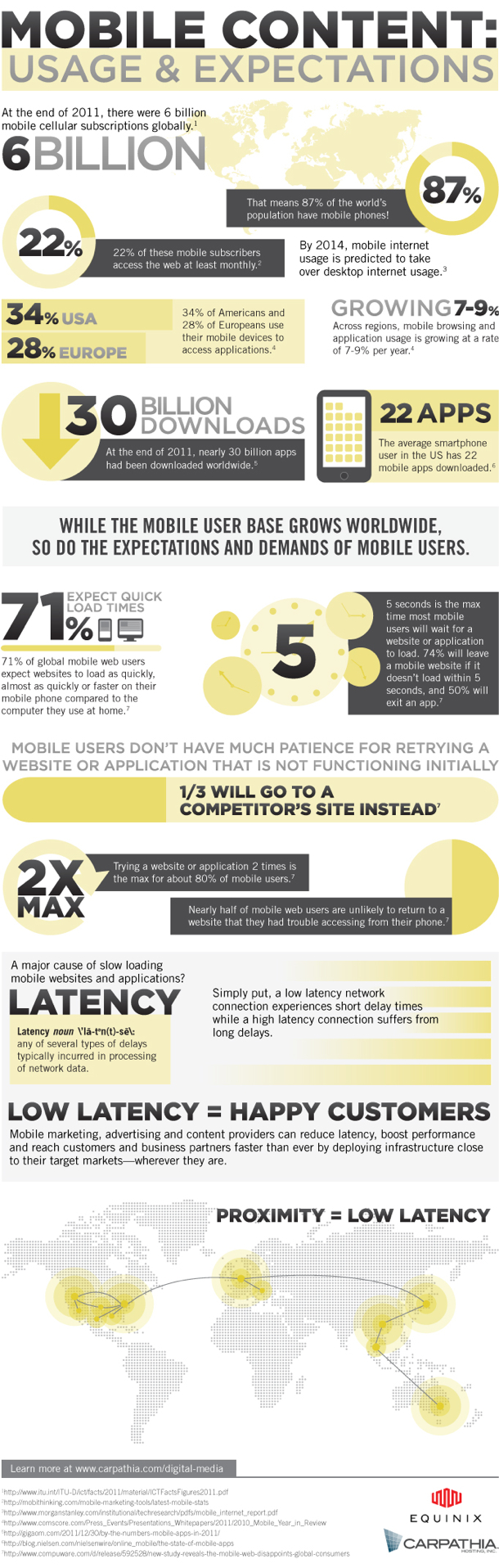
Have a look at the infographic, you can have a clear idea of what you can do to improve your application’s/website’s performance on different devices.

I like the way you explain the reasons, specially those 3S; Server, Size & Speed.