You won’t disagree that each of us wants to have the work done sooner and free up more time for the things we like. Web and graphic designers are just like that. That is why they outsource PSD to HTML coding, while focusing their efforts on creative part of their work. There are a lot of companies, that offer such slicing services. For my recent project we decided to try Markup-service.com and the results were great! If you want to get fast and quality PSD to HTML conversion done for your website, Markup-service.com is an excellent choice!
Markup-service.com has years of experience in providing PSD to HTML coding to clients all over the world. To get a rough idea of the quality of their code, check out their work samples and the testimonials of their clients.
Highlights of Contents
Services Offered
Markup-Service.com offers a wide range of coding services: from simple markup to complex implementation projects, such as PSD to Drupal, PSD to Magento or PSD to WordPress services. They also offer email template coding, which is compatible with MS Outlook 2003+, Outlook Express, Apple Mail, Opera M2, Mozilla Thunderbird, etc. and popular email clients, such as MailChimp, Campaign Monitor, iContact, and Constant Contact.
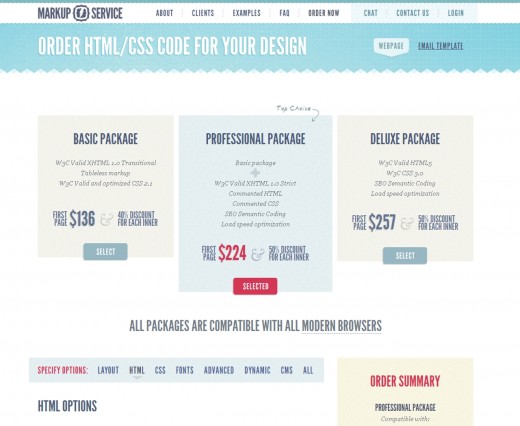
For our project, we selected their Professional PSD to HTML package, which includes the following options by default:
1. Compatibility with Internet Explorer 7+, Mozilla Firefox 4+, Safari 5+, Opera 11+, Google Chrome.
2. Commented HTML
3. CSS Version: CSS 2.1
4. Commented CSS
5. Load Speed optimization
6 . SEO Semantic Coding
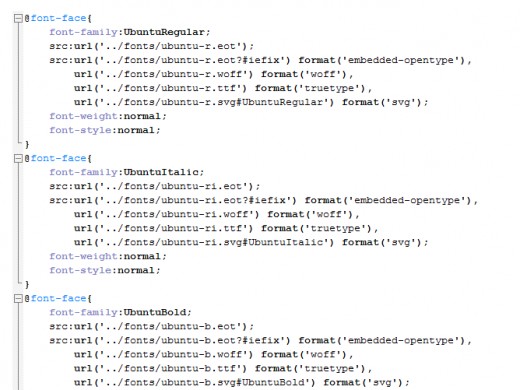
We selected XHTML 1.0 Transitional as a Markup Type and @font-face for non-web fonts.

Ordering Process and Communication
1.While placing our order, we selected the required options, specified additional instructions, the number of pages and the delivery date. The calculator at the bottom of the order form showed the estimated price of my project.
2.After we placed my order, we received and email with my client area credentials.
3. Then the project manager analyzed my project requirements and got back to me shortly with clarifications.
4. Developers coded my design file. After the conversion was done, it was passed to the QA team to carry out all the testing.
5. Just at the end of the working day we received the final files!
Here is the file we submitted:

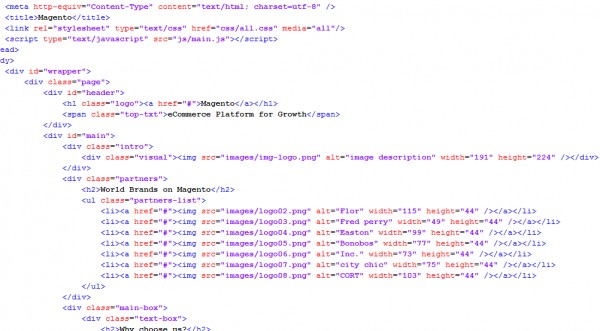
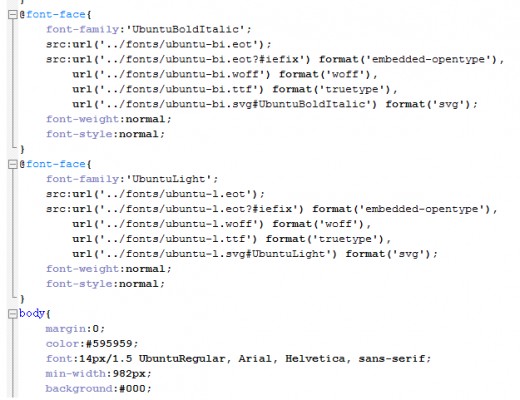
The Code Quality
Markup-Service ensures that their code is 100% handwritten, W3C valid, and looks great in all the major web browsers and mobile platforms. Just check out the code they delivered:



Why Would We Recommend Them?
1. It Saves Time: Their standard delivery time for the first page is 8 hours. If you want to get the markup faster, you can order express delivery. This is a huge benefit, when you are under any time constraints!
2. Complete Security: Markup-Service.com guarantees that all the personal details, files and images will remain confidential and none of it will be shared with third-parties.
3. Great client support: They work to provide the best customer service and satisfaction. You can get in touch with their support team via online chat or your personal client area.
4. Various CMS platforms: Markup-Service.com offers conversions and implementations of PSD files to different CMS platforms such as Joomla, Magento, Drupal, WordPress, etc.
Conclusion
Outsourcing the coding of your projects can save your time and efforts to create a website. Markup-Service.com offers excellent and fast web development solutions to their clients. They provide the best possible results in the shortest time!

Right here is the right blog for everyone
who really wants to understand this topic. You understand so much its almost tough to argue with you (not that I personally would want to…HaHa).
You definitely put a new spin on a subject that has been written about for many years.
Wonderful stuff, just wonderful!
This piece of writing offers clear idea in support
of the new viewers of blogging, that actually how to do blogging.
What’s up everyone, it’s my first visit at this website, and artichle is really
fruitful in support of me, keep up posting thdse types of
articles.
I am genuinely happy to glance at this webpage posts which consists of lots of useful information, thanks for providing
such statistics.
Hence, should your employ these companies, you can be rest assured that
your problems shall vanish. Initially there were strict prohibition to disclose the
finance report and score. With that information you
will likely be in a position to produce a fully informed decision whether your situation is more conducive with a charge card or whether applying for an overdraft id the most suitable choice for you.