The differences between Flutter and React Native are quite a debating topic over the web. It is tough to compare them in general, as they hold different architecture, but the purpose of using them is somewhere the same. They both are commonly used for developing a cross-platform mobile application.
Though it is challenging, we’ll take some specific criteria to compare which would be your better choice- Flutter vs. React Native.
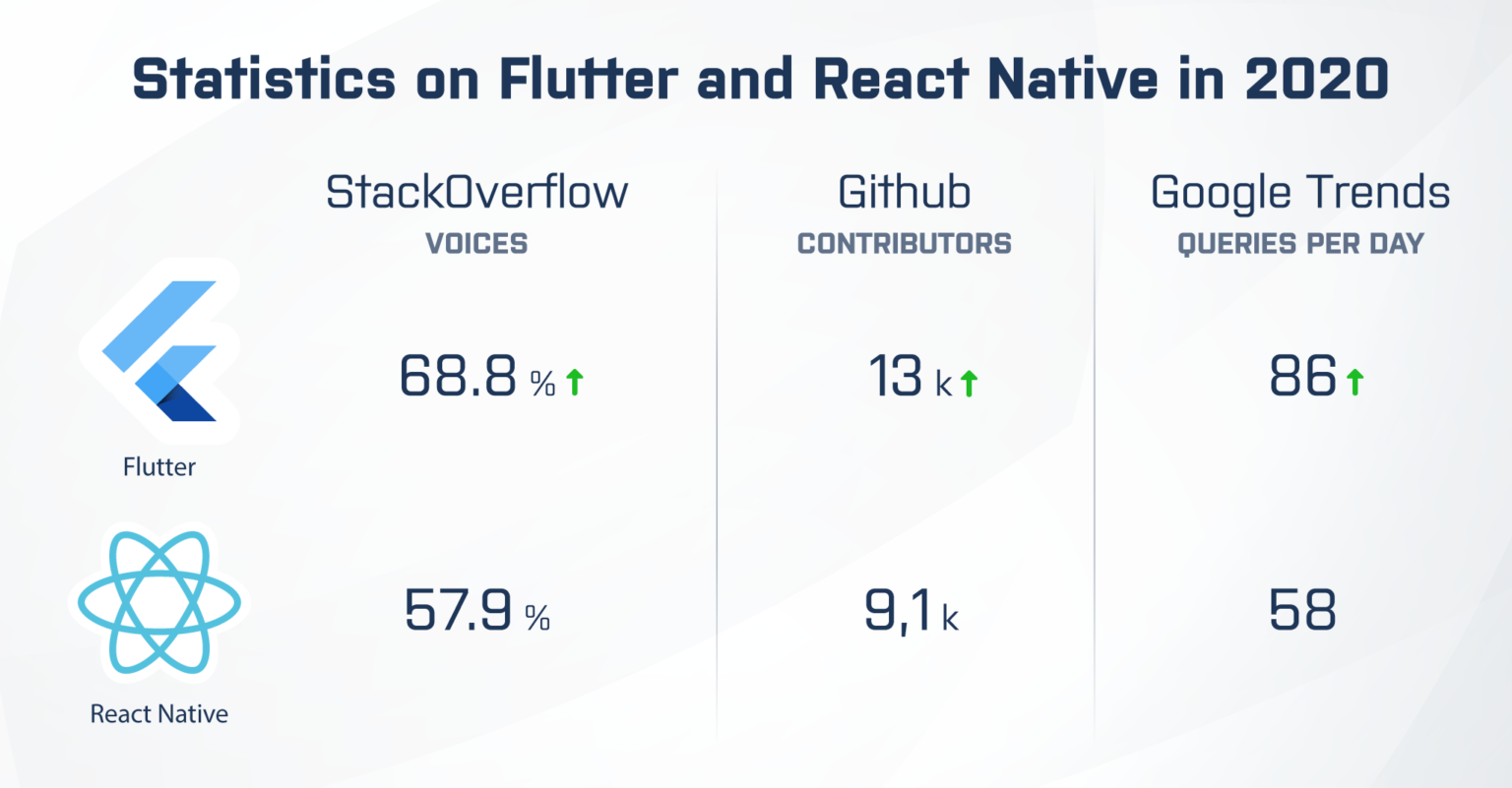
Before that, let’s see their market space:
As per Stack Overflow statistics, React Native has 57.9% developer support in the most loved technology criterion, while Flutter’s score is 68.8%.

However, Github statistics say the number of contributors for Flutter reaches 13k, and React Native has 9.1k contributors.

Image Source: https://existek.com/blog/flutter-vs-react-native-in-2021/
These were their market talks; now will see both platforms individually, such as their – basic history, who are using? Why use it? To have a better understanding of the Flutter vs. React Native performance comparison.
Let’s begin!
Flutter

Flutter is a top-grade, free, open-source UI software development kit designed and developed by Google. More than 2 million developers are using it to develop iOS, Linux, Android, Mac, Google Fuchsia, Windows with a single codebase. However, when it comes to which language Flutter apps are written in, the simple answer is the Dart, C, C++ language.
Who’s using Flutter?
Some of the big organizations building apps with Flutter are:
- eBay Motors app
- MGM Resorts apps
- Google Ads app
- Insight Timer app
- Stadia app
- Grab merchant app
- Abbey Road Studio’s Topline app
- Philips
- Emaar
- Groupon
- ByteDance
- Baidu
- Dream11
Flutter community
Whatever problem you are stuck in a while using the Flutter, there are some welcoming and respectful community spaces to help you out. Here, you can ask your questions from some great Flutter Developers or use other resources like valuable links to get the answers.
- GitHub
- Google Groups
- Stack Overflow
- Gitter
- Meetup
- @FlutterDev
- Flutter Community Slack
- r/FlutterDev
- Discord
- Hashnode
Why Flutter?
Highlights of Contents
1. Fast Development
Flutter is well-known for dynamic and faster mobile app development, as it has a fantastic feature called Hot reload that lets the developer do quick changes like adding new features, fixing bugs, etc. Plus, it is easy for developers to check effects on the spot.
The reason why many top app development companies are using Flutter is to improve an app’s look and feel.
2. One code for 2 platforms(Cross-platform)
The developer has to write one codebase for two different apps – covering iOS and Android. However, as it holds its own design and widgets, it is not dependent on the platform. That will ultimately help in running the same app on two platforms.
3. Same UI & Business Logic
The above paragraph discussed it as a cross-platform framework that allows developers to share codebase for the target platforms. Similarly, it doesn’t require any platform-specific UI components to render its UI.

Therefore, while using Flutter, there is no risk of UI inconsistency on different platforms. Besides, its rendering process keeps it stand out from the crowd. This way, sharing business logic and UI code makes the app development process more efficient and robust.
4. More time to market
There is no surprise Flutter’s developed app would require fewer person-hours than the same app that would take separately- iOS and Android. Since there is no need for platform-specific code, it is easy to achieve the desired vision for your application.
Aside from that, you also don’t need to interact with a native application counterpart for the 2D-based UI. Also, declarative API for building UI is a noticeable feature of Flutter that helps in compiling the entire app process ahead of time.
5. Similar to Native App Performance
Good UX is the must-have feature for any application, and since Flutter builds an app directly into the machine code, all performance bugs get easily eliminated.
Besides, it is free from any interpretation or intermediate code representations and thus recognized as the go-to framework for developing high-performing apps. It is even a good choice for any complex UI animation layout.
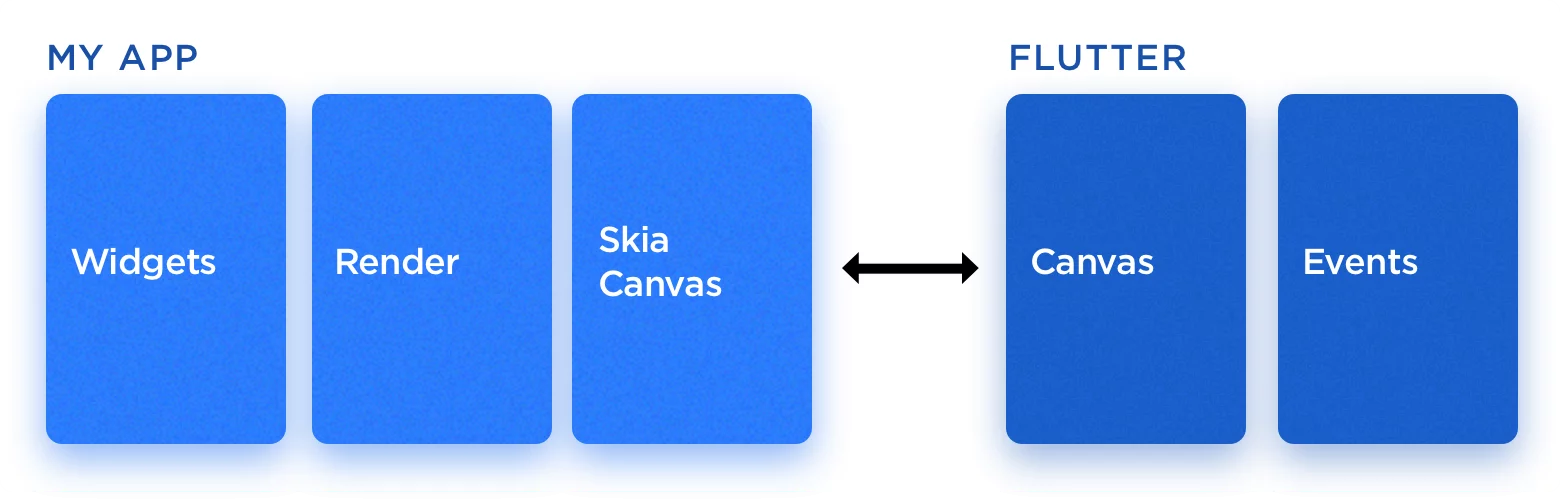
6. Own Rendering Engine
Flutter uses the powerful rendering engine called Skia that allows the quick launch of apps on virtually any platform. It also allows you to do so much stuff; among that one is the transfer of its UI to the platforms without any adjustment. At the same time, it impacts the development process hugely.
7. Ready-To-Use Plugin Support
Apart from UI, many real-life applications may need advanced OS-level features like Bluetooth communication, fetching GPS coordinates, gathering sensor data, working with credentials, permission handling, etc. Surprisingly, Futter has ready-to-use plugins that make it easy to include such features while developing a Flutter application.
Besides, it is easy to establish communication between Dart and platform-native code through platform channels.
React Native

React Native is a well-oriented, open-source JavaScript platform developed by Facebook developers. It was introduced in 2015 with the vision to support native iOS, Android, and Windows applications.
Who’s using React Native?
Some of the big organizations building apps with React Native are:
- Facebook Ads Manager
- Oculus
- Coinbase
- Shopify
- Tableau
- Flipkart
- Uber Eats
- Skype
React Native Community:
- Stack Overflow
- React Twitter account
- Reactiflux Discord community
- React Native Spectrum community
- React Native Facebook Group
- Expo Forums
Why React Native?
1. Code Reusability – Cross-Platform Development
With the advantage of reusing code and power to support cross-platform development, React Native is truly an appreciable framework. It runs well on multiple platforms and can integrate 90% of the available native framework. Apart from this, it has an array of ready-to-use components, lowers your effort, and saves time when building apps for cross-platforms.
2. Large Community
When the developer gets stuck with problems or cannot figure out the solution for any bugs while developing a mobile application, they have a vast community for help.
According to the Stack Overflow, there were around 50,000 active contributors in 2020 for the React Native support. That means whether you are a beginner or an experienced developer, don’t get lost with bugs; just ask for help from experts.
3. Cost efficiency
Since it works well to develop a cross-platform app, you don’t have to invest in hiring two separate Android and iOS dev teams. A small team is enough to get you the desired result. As a result, the app development process would cost you much less.
4. Fast refresh
One of the great advantages of using RN is that developers can run apps while modifying the UI and updating it to new versions just because of the fast refresh feature. That ultimately shows the outcome of the changes and spares developers from rebuilding the entire app.
Since developers are out from losing any state while introducing changes into the app, compilation becomes less.
5. Simple UI
Also, to build the app’s interface, RN development employs React JavaScript, which reduces the load time and makes it more responsive than ultimately improves the overall user experience. Thanks to the component-based approach and reactive UI, it is ideal for building mobile apps with simple and complex designs.
We were now discussing why developers or business people should think of using React Native and Flutter separately. Still, now it’s time to check where they differ based on some criteria.
For more information, learn: 10 Reasons Why React Native Is Good for Mobile App Development?
Flutter vs. React Native Comparison
Now let’s see the difference between Flutter and React Native based on:
- Language
- Performance
- UI
- IDE
- Documentation, etc
1. Language
Flutter uses Dart, while React Native uses JavaScript; it is much easier to learn JavaScript than Dart language among programmers with this perspective. StackOverflow survey says JavaScript is the most loved language where almost 70% of specialists are using it. This way, the transition to React Native will be effortless.
Moreover, the Flutter framework is based on Dart, which is still immature and a new language in the marketplace. However, those who have experience with object-oriented languages can quickly adopt Dart and master it.
Winner: React Native
2. Performance
It is one of the most crucial differences between Flutter and React Native. Here, Flutter is an utmost champion in the “Flutter vs. React Native” battle. In the Flutter framework, the C++ engine and the Skia graphic library use impact higher-performance of an app compared to React Native.
Winner: Flutter
3. APIs and UI
In this category, Flutter has a better chance to win. This is because RN uses third-party libraries, whereas Flutter has different in-built rendering components, testing tools, device API access, navigation, etc.
Winner: Flutter
4. IDEs
It is crucial to choose the perfect development environment for smooth ongoing processes. When it comes to IDE, pick the one with whom you find more comfortable. Flutter is still new and supports IDEs like Visual Studio Code, IntelliJ, and Android Studio. At the same time, with React Native, you can select almost any IDE.
Winner: React Native
5. Documentation:
While comparing Flutter and React Native, documentation is again more often discussed between the aspiring programmers. In the documentation part, both the framework are winners. They both have proper materials and resources that allow young developers to learn the technology by following it.
Winner: Here’s a tie.
6. Deployment
Flutter has a simple and easy workflow for deploying an application to the Google Play Store and Apple App Store. If you don’t need extra customization, either you can use third-party tools or just do this with the command line.
On the other hand, with React Native, you have only one option, i.e., third-party solutions; you have to use it for development.
Winner: Flutter
Flutter vs. React Native Comparison in Tabular Form!
|
React Native |
Flutter |
|
|
Initial Release |
2015 |
2017 |
|
Created By |
|
|
|
Open Source |
Yes |
Yes |
|
Programming Language |
JavaScript |
Dart |
|
Popularity |
78,400 stars on Github (June 2019) |
68,000 Stars on Github (June 2019) |
|
IDE |
React Native supports numerous IDE’s and tools |
Support IDEs like IntelliJ, Visual code studio & Android studio |
|
Documentation |
Unclear |
clean and easy to follow |
|
Architecture |
Flux and Redux |
BLoC |
|
Stateful Hot Reloading |
Available |
Available |
|
Adaptive Components |
Some are adaptive automatically (native components) |
The components are not easily adaptive. You need to configure them manually (proprietary widgets) |
|
App Performance |
Since it uses a JavaScript bridge for initiating interaction, performance is less. |
Higher at 60fps animation standard |
|
Native Appearance |
Less due to its dependency on third-party
|
It uses the device’s core. |
Also Read: Xamarin vs. React Native vs. .Net Core: Easily Compare and Pick the Right Platform
Wrapping Up!
So, It’s up to you to decide who’s the winner in “Flutter vs. React Native”? Unfortunately, we can not directly say which one is objectively better because they both have their pros and cons. So, take your time to see what matters the most, what features are the most significant for your project, and then select a cross-platform framework accordingly.
We hope you get your answer to “Which is the best app development platform: Flutter or React Native?”. You can even share your queries related to this topic in the comment section; we would help you instantly.
FAQs
Is React Native better than Flutter?
For performance, UI, deployment, you can consider Flutter a winner, but in categories like the language used and IDE support, React Native is better than Flutter.
Why is Flutter faster than React Native?
Since, Flutter has a C++ engine and the Skia graphic library, whereas, in RN, JSON is used that ultimately makes Flutter work much faster than React Native.
Which is easier to learn, Flutter or React Native?
If you are use-to to object-oriented languages, then Flutter is easy to learn. Whereas, if you are comfortable with JavaScript, React Native is much easier to learn.
